The Problem - Color Management
It's an age-old challenge for many online retailers, especially in the apparel and accessories industry, to be able to display the same product in different colors when featured in different categories. For example, in many eCommerce UI (User Interface) models, products may have multiple color options, utilizing a color selector on the product detail page to determine the shoppers color preference. However, when a product is displayed on a category page only one of the colors will be displayed as the hero image, often leaving shoppers unaware of the additional color options.
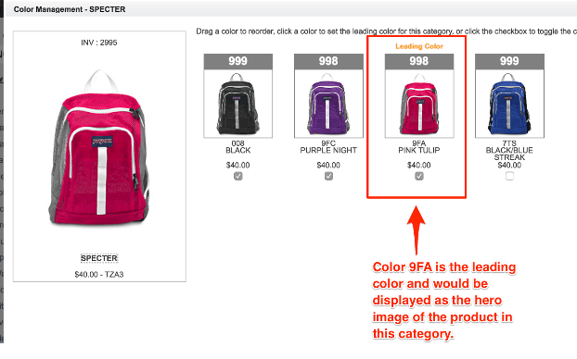
For the product "SPECTER" backpack, pictured below, if a merchandiser wishes to place only the red version of the backpack on sale in the "Sales" category, the merchandiser would be limited by the traditional model to either change the hero color in all categories or display the red backpack as the hero image, which may be less popular.

The Solution - Leading Color in Smart Merchandiser
Smart Merchandiser helps customers manage product colors within our Color Management feature. Based on the color model, updates will be adaptively saved to the WebSphere Commerce database. By creating a custom table in the WebSphere Commerce database, Smart Merchandiser allows Merchandisers to set Leading Colors for products in each category. With Leading Color, there is no issue to show the color red as the hero image of the product in the category "Sale" while allowing for multiple colors in the hero images in other categories.
Smart Merchandiser provides Leading Color, a solution to support showing different colors on the same product in different categories. If you are interested in learning more, please contact us at Sales@smartmerchandiser.com.


